Tools
Für manche Probleme braucht man einfach das richtige Tool. Hier eine Auflistung von einigen guten Problemlösern im Design-Bereich.
Bilder optimieren
Bilder in das richtigen Format konvertieren und die Dateigröße ohne Qualitätsverlust zu reduzieren kann einen erheblichen Einfluss auf die Seiten-Performance haben. Hier sind einige Tools, die dabei helfen können
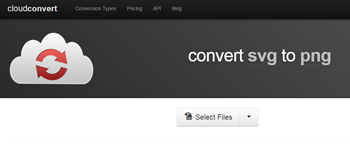
SVG in PNG wandeln
URL zur SVG-Datei kopieren, in CloudConvert einfügen, auf Zielformat und Größe wählen – fertig.

PNGs komprimieren
Die meisten PNGs lassen sich mit TinyPNG ohne erkennbaren Qualitätsverlust um über 50% komprimieren. Bei großen Dateien eigentlich ein Muss.

SVGs komprimieren
Auch wenn SVGs schon recht klein sind, geht es meistens noch kleiner. SVGOMG erledigt das zuverlässig.

Browser-Plugins
Browser-Erweiterungen können eine große Unterstützung beim untersuchen einer Webseite sein und z.B. dabei helfen, Farben oder Schriften schneller zu sichten. Hier finden sich einige passende Tools dafür.
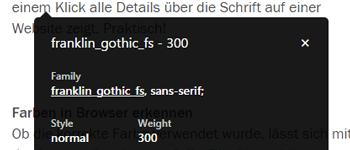
Fonts in Browser erkennen
WhatFont ist eine Browser-Erweiterung, welche mit einem Klick alle Details über die Schrift auf einer Website zeigt. Praktisch!

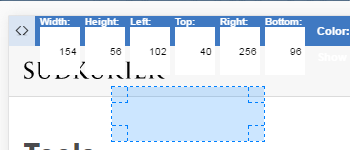
Farben in Browser erkennen
Ob die korrekte Farbe verwendet wurde, lässt sich mit der Browser-Erweiterung CollorZilla überprüfen.

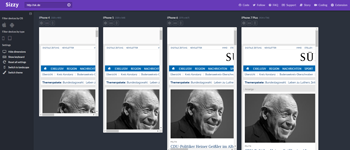
Schnelle Mobile-Ansichten
Mit Sizzy.co sieht man auf einen Blick wie sich das Design auf verschiedenen Bildschirmauflösungen verhält. Perfekt, um sich eine Übersicht zu verschaffen.