Typografie
Franklin Gothic FS (regulär)
Von der Franklin Gothic FS werden vier Schriftschnitte benötigt. Die Einbindung erfolgt über @font-face zu Beginn des CSS, die Schriften werden über unseren CDN geladen.
/*Franklin Gothic FS Book*/
@font-face {
font-family: 'franklin_gothic_fs';
src: url('https://cdn.suedkurier.de/content/fonts/franklingothic-book-webfont.eot');
src: url('https://cdn.suedkurier.de/content/fonts/franklingothic-book-webfont.eot?#iefix') format('embedded-opentype'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-book-webfont.woff2') format('woff2'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-book-webfont.woff') format('woff'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-book-webfont.ttf') format('truetype'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-book-webfont.svg#franklin_gothic_fsbook') format('svg');
font-weight: 300;
font-style: normal;
}
/*Franklin Gothic FS Book Italic*/
@font-face {
font-family: 'franklin_gothic_fs';
src: url('https://cdn.suedkurier.de/content/fonts/franklingothic-bookit-webfont.eot');
src: url('https://cdn.suedkurier.de/content/fonts/franklingothic-bookit-webfont.eot?#iefix') format('embedded-opentype'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-bookit-webfont.woff2') format('woff2'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-bookit-webfont.woff') format('woff'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-bookit-webfont.ttf') format('truetype'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-bookit-webfont.svg#franklin_gothic_fsbook') format('svg');
font-weight: 300;
font-style: italic;
}
/*Franklin Gothic FS Medium*/
@font-face {
font-family: 'franklin_gothic_fs';
src: url('https://cdn.suedkurier.de/content/fonts/franklingothic-med-webfont.eot');
src: url('https://cdn.suedkurier.de/content/fonts/franklingothic-med-webfont.eot?#iefix') format('embedded-opentype'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-med-webfont.woff2') format('woff2'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-med-webfont.woff') format('woff'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-med-webfont.ttf') format('truetype'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-med-webfont.svg#franklin_gothic_fsmedium') format('svg');
font-weight: 500;
font-style: normal;
}
/*Franklin Gothic FS Demi*/
@font-face {
font-family: 'franklin_gothic_fs';
src: url('https://cdn.suedkurier.de/content/fonts/franklingothic-demi-webfont.eot');
src: url('https://cdn.suedkurier.de/content/fonts/franklingothic-demi-webfont.eot?#iefix') format('embedded-opentype'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-demi-webfont.woff2') format('woff2'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-demi-webfont.woff') format('woff'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-demi-webfont.ttf') format('truetype'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-demi-webfont.svg#franklin_gothic_fsdemi') format('svg');
font-weight: 700;
font-style: normal;
}Wichtig ist zudem, dass die Grundschrift mit korrekten Fallbacks definiert wird. In unserem Fall sind das die bewährten Systemschriften der verschiedenen Plattformen, welche ein mittlerweile hochwertiges Schriftbild mitbringen. Zusätzlich geben wir ein paar Einstellungen für besseres Rendering mit.
body {
font-family: 'franklin_gothic_fs',
-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;
font-weight: normal;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-rendering: optimizeLegibility;
}Franklin Gothic FS Condensed
Die benötigten Schriftschnitte werden ebenfalls über @font-face eingebunden.
/*Franklin Gothic FS Book Condensed*/
@font-face {
font-family: 'franklin_gothic_fscondensed';
src: url('https://cdn.suedkurier.de/content/fonts/franklingothic-cd-webfont.eot');
src: url('https://cdn.suedkurier.de/content/fonts/franklingothic-cd-webfont.eot?#iefix') format('embedded-opentype'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-cd-webfont.woff2') format('woff2'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-cd-webfont.woff') format('woff'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-cd-webfont.ttf') format('truetype'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-cd-webfont.svg#franklin_gothic_fscondensed') format('svg');
font-weight: 300;
font-style: normal;
}
/*Franklin Gothic FS Med Condensed*/
@font-face {
font-family: 'franklin_gothic_fscondensed';
src: url('https://cdn.suedkurier.de/content/fonts/franklingothic-medcd-webfont.eot');
src: url('https://cdn.suedkurier.de/content/fonts/franklingothic-medcd-webfont.eot?#iefix') format('embedded-opentype'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-medcd-webfont.woff2') format('woff2'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-medcd-webfont.woff') format('woff'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-medcd-webfont.ttf') format('truetype'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-medcd-webfont.svg#franklin_gothic_fsdemiCn') format('svg');
font-weight: 500;
font-style: normal;
}
/*Franklin Gothic FS Demi Condensed*/
@font-face {
font-family: 'franklin_gothic_fscondensed';
src: url('https://cdn.suedkurier.de/content/fonts/franklingothic-demicd-webfont.eot');
src: url('https://cdn.suedkurier.de/content/fonts/franklingothic-demicd-webfont.eot?#iefix') format('embedded-opentype'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-demicd-webfont.woff2') format('woff2'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-demicd-webfont.woff') format('woff'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-demicd-webfont.ttf') format('truetype'),
url('https://cdn.suedkurier.de/content/fonts/franklingothic-demicd-webfont.svg#franklin_gothic_fsdemiCn') format('svg');
font-weight: bold;
font-style: normal;
}Eine redaktionelle Überschrift wird dementsprechen definiert:
h1 {
font-family: 'franklin_gothic_fscondensed',
-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;
font-weight: bold;
font-style: normal;
}PT Serif
Die drei Schnitte der PT Serif können bequem über Google Fonts eingebunden werden. Folgender Code wird hierzu im Head des HTML-Dokuments eingefügt.
<link href="fonts.google.com/css?family=PT+Serif:400,400i,700" rel="stylesheet">Eine redaktionelle Überschrift wird dementsprechen definiert:
p {
font-family: 'PT Serif', Georgia, "Times New Roman", Times, serif;
font-weight: normal;
font-style: normal;
}Constantia Condensed
Von der Constantia Condensed wird nur der Schriftschnitt Medium benötigt. Die Einbindung erfolgt über @fontface zu Beginn des CSS, die Schriften werden über unseren CDN geladen.
/* Constantia Condensed Regular */
@font-face {
font-family: 'constantia_cond';
src: url('https://cdn.suedkurier.de/content/fonts/subset-ConstantiaCond-Regular.eot');
src: url('https://cdn.suedkurier.de/content/fonts/subset-ConstantiaCond-Regular.eot?#iefix') format('embedded-opentype'),
url('https://cdn.suedkurier.de/content/fonts/subset-ConstantiaCond-Regular.woff2') format('woff2'),
url('https://cdn.suedkurier.de/content/fonts/subset-ConstantiaCond-Regular.woff') format('woff'),
url('https://cdn.suedkurier.de/content/fonts/subset-ConstantiaCond-Regular.ttf') format('truetype'),
url('https://cdn.suedkurier.de/content/fonts/subset-ConstantiaCond-Regular.svg#ConstantiaCond-Regular') format('svg');
font-weight: 400;
font-style: normal;
}
/* Constantia Condensed Medium */
@font-face {
font-family: 'constantia_cond';
src: url('https://cdn.suedkurier.de/content/fonts/subset-ConstantiaCond-Medium.eot');
src: url('https://cdn.suedkurier.de/content/fonts/subset-ConstantiaCond-Medium.eot?#iefix') format('embedded-opentype'),
url('https://cdn.suedkurier.de/content/fonts/subset-ConstantiaCond-Medium.woff2') format('woff2'),
url('https://cdn.suedkurier.de/content/fonts/subset-ConstantiaCond-Medium.woff') format('woff'),
url('https://cdn.suedkurier.de/content/fonts/subset-ConstantiaCond-Medium.ttf') format('truetype'),
url('https://cdn.suedkurier.de/content/fonts/subset-ConstantiaCond-Medium.svg#ConstantiaCond-Medium') format('svg');
font-weight: 500;
font-style: normal;
}Eine werbliche Headline wird beispielweise so definiert:
h1 {
font-family: 'constantia_cond', -apple-system,
BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif;
font-weight: 500;
font-style: normal;
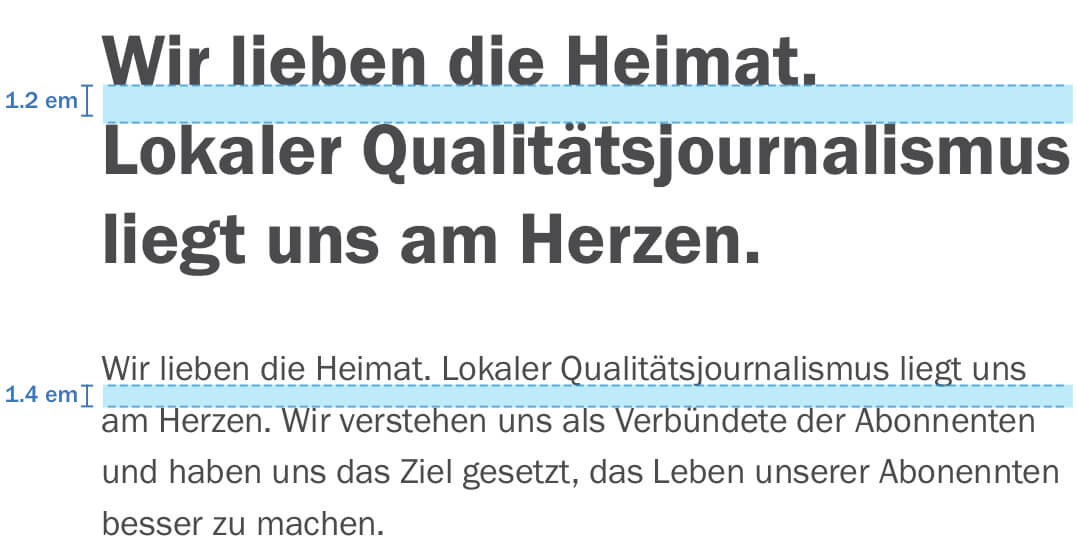
}Zeilenhöhe
Die Zeilenhöhe ist einer der wesentlichen Faktoren, die die Lesbarkeit von Text maßgeblich beeinflussen. Optimaler Weißraum zwischen den Zeilen macht es dem Nutzer einfacher, Informationen aufzunehmen und wirkt zudem wertig. Die Zeilenhöhe ist vom Schriftgrad abhängig. Bei Fließtext ( = mehr als ein kompletter Satz in einem Absatz) verwenden wir den von Bootstrap bewährten Multiplikator 1,42857143. Beim Schriftgrad 18px ergibt sich also eine Zeilenhöhe von 25,7px.
body {
line-height: 1.42857143;
}Die Ausnahme bilden Headlines, die weniger Weißraum benötigen. Hier verwenden wir einen Multiplikator von lediglich 1,2
h1 {
font-size: 2.986em;
line-height: 1.2;
}Verlinkungen
Links können in unserem Design viele Formen annehmen, als pauschale Regeln gelten jedoch:
- Cursor muss auf Pointer wechseln
- Hover-Effekt, kann Unterstreichung, Farbwechsel oder ähnliches sein
In Fließtexten
In der Nacht zum Freitag lassen die Gewitteraktivitäten auch im Osten nur allmählich nach. Bis zum Freitagabend muss aber gebietsweise weiterhin mit zeitweiligem Starkregen gerechnet werden.
a:hover {
text-decoration: underline;
}In der Nacht zum Freitag lassen die Gewitteraktivitäten auch im Osten nur allmählich nach. Bis zum Freitagabend muss aber gebietsweise weiterhin mit zeitweiligem Starkregen gerechnet werden
a:hover {
color: #4B4B4D;
}In Aufzählungen, Navigation etc.
Erster Beispiel Text
Zweiter Beispiel Text
Dritter Beispiel Text
Vierter Beispiel Text
a:hover {
color: #006AB2;
}Erster Beispiel Text
Zweiter Beispiel Text
Dritter Beispiel Text
Vierter Beispiel Text
a:hover {
text-decoration: underline;
color: #006AB2;
}Erster Beispiel Text
Zweiter Beispiel Text
Dritter Beispiel Text
Vierter Beispiel Text
a:hover {
background-color: #878787;
color: #FFF;
}Erster Beispiel Text
Zweiter Beispiel Text
Dritter Beispiel Text
Vierter Beispiel Text
a:hover {
background-color: #006AB2;
color: #FFF;
}Schriften
Eine hochwertige Typografie ist für uns als Medienunternehmen besonders wichtig. Nicht nur unsere journalisitschen Produkte profitieren von gut eingesetzter Typografie. Sie schafft auch Hierachie, lenkt das Auge des Nutzers und ist gleichzeitig Ausdruck unserer Markenpersönlichkeit. Wir setzen drei verschiedene Schriftarten zu unterschiedlichen Zwecken ein.
Unsere Hauptschriftart
Franklin Gothic FS
Die Franklin Gothic ist unsere Hauptschriftart für Webseiten und Applikationen. Als moderne Adaption der in der Zeitung verwendeten Franklin Narrow baut sie eine Brücke zu unseren Printprodukten und schafft gleichzeitig ein einzigartiges und hochwertiges Schriftbild im digitalen Bereich.
Wir unterscheiden bei der Franklin Gothic zwischen zwei Varianten. Ausschließlich im redaktionellen Umfeld verwenden wir für Headlines eine schmalere Variante der Franklin Gothic, nämlich die Franklin Gothic FS Condensed.
Beispiel Franklin Gothic FS

Beispiel Franklin Gothic FS Condensed

Für redaktionelle Inhalte (Artikel)
PT-Serif
Die Constantia Condensed wird für Marketingbotschaften eingesetzt. Als Schmuckschrift wird sie nur punktuell verwendet. Zum Beispiel einmalig in der Haupt-Überschrift einer Landingpage als Slogan oder zentrale Werbeaussage. In großen Schriftgraden wirkt sie besonders gut.
Beispiel PT-Serif

Für Marketingbotschaften
Constantia Condensed
Die Constantia Condensed wird für Marketingbotschaften eingesetzt. Als Schmuckschrift wird sie nur punktuell verwendet. Zum Beispiel einmalig in der Haupt-Überschrift einer Landingpage als Slogan oder zentrale Werbeaussage. In großen Schriftgraden wirkt sie besonders gut.
Beispiel PT-Serif

Schriftgrade
Klar definierte Schriftgrade schaffen Hierachie und Orientierung auf einer Seite. Dabei ist wichtig, dass die Stufen einerseits groß genug sind und anderenseits einem definierten Rythmus folgen, der für das menschliche Auge angenehm ist.
Wir folgen einem Minor Third-Rythmus von 1,2x bei der Base Size von 18px. Es wird die Definition über EMs empfohlen, ansonsten wird hier ebenfalls die nächste glatte Rundung in Pixel angegeben.
Werbebotschaften
Schriftstärke
Schriftstärke ist ein weiteres typografisches Mittel, mit welchem Inhalte hierarchisch im Design eingeordnet und unterscheidbar gemacht werden.
Font-weight: Regular / 300 / Book
Die Grundschrift wird für alle Texte eingesetzt und ist aufgrund ihres Designs auch in kleinen Schriftgraden noch gut lesbar.
Book 300
Font-weight: 500/ Medium
Medium wird für textliche Hervorhebungen im Fließtext oder Headlines in des Größe der Grundschrift eingesetzt, da sie klein besser lesbar als die Demi ist.
Medium 500
Font-weight: Bold / 700 / Demi
Demi wird für Headlines und besondere Hervorhebungen eingesetzt. Achtung, nicht mit Schriftgrad kleiner 22px einsetzen.
Demi 700
Zeilenhöhe
Die Zeilenhöhe ist einer der wesentlichen Faktoren, die die Lesbarkeit von Text maßgeblich beeinflussen. Optimaler Weißraum zwischen den Zeilen macht es dem Nutzer einfacher, Informationen aufzunehmen und wirkt zudem wertig. Die Zeilenhöhe ist vom Schriftgrad abhängig. Bei Fließtext ( = mehr als ein kompletter Satz in einem Absatz) verwenden wir den von Bootstrap bewährten Multiplikator 1,42857143. Beim Schriftgrad 18px ergibt sich also eine Zeilenhöhe von 25,7px.

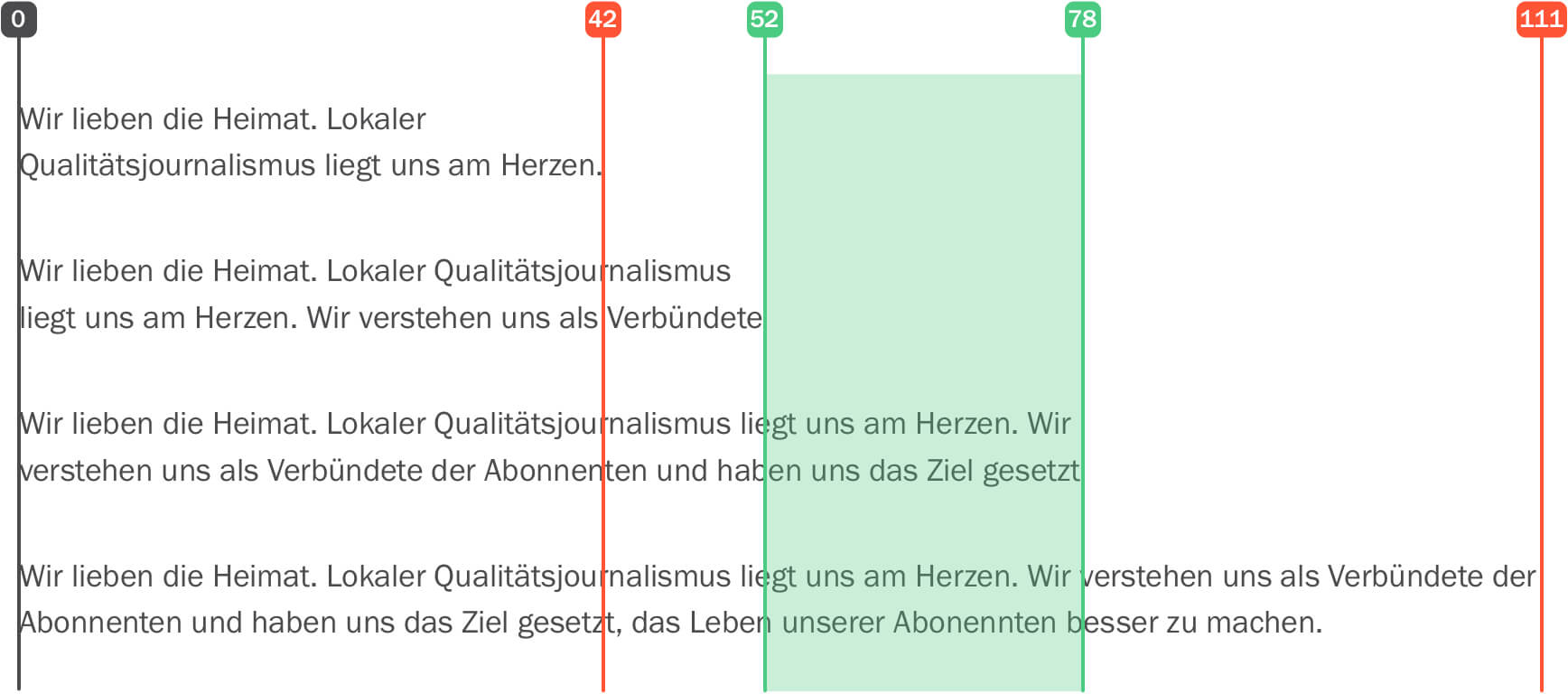
Zeilenlänge
Die Zeilenlänge bescheibt die Anzahl von Zeichen in einer Zeile. Auch sie trägt maßgeblich zur Lesbarkeit eines Textes bei. Zu lange Zeilen sind für das Auge anstrengend zu erfassen, zu kurze Zeilen lassen das Auge stark springen und stören den normalen Leserythmus. Optimale Zeilenlänge: 52 bis 78 Zeichen, inkl. Leerzeichen.

Verlinkungen
Links können in unserem Design viele Formen annehmen, als pauschale Regeln gelten jedoch:
- Cursor muss auf Pointer wechseln
- Hover-Effekt, kann Unterstreichung, Farbwechsel oder ähnliches sein
Im Fließtexten
In der Nacht zum Freitag lassen die Gewitteraktivitäten auch im Osten nur allmählich nach. Bis zum Freitagabend muss aber gebietsweise weiterhin mit zeitweiligem Starkregen gerechnet werden.
In der Nacht zum Freitag lassen die Gewitteraktivitäten auch im Osten nur allmählich nach. Bis zum Freitagabend muss aber gebietsweise weiterhin mit zeitweiligem Starkregen gerechnet werden
In Aufzählungen, Navigation etc.
Erster Beispiel Text
Zweiter Beispiel Text
Dritter Beispiel Text
Vierter Beispiel Text
Erster Beispiel Text
Zweiter Beispiel Text
Dritter Beispiel Text
Vierter Beispiel Text
Erster Beispiel Text
Zweiter Beispiel Text
Dritter Beispiel Text
Vierter Beispiel Text
Erster Beispiel Text
Zweiter Beispiel Text
Dritter Beispiel Text
Vierter Beispiel Text