Icons
Einbindung
In Web-Projekten haben sich zwei Arten der Einbindung bewährt: Als SVG-File oder als Inline-SVG.
File
<img src="[PATH TO SVG]"/>Inline-SVG
<svg width='24' height='24' viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'>
<g fill='none' fill-rule='evenodd' stroke-linecap='square'>
<path stroke='%23006AB2' stroke-width='2' d='M6 12l4 4 8-8'/>
</g>
</svg>Spinner
Für die Verwendung der Spinner wird zusätzlich eine CSS Animation benötigt:
.loader {
-ms-animation: spin 1s cubic-bezier(0.5, 1, 0.30, 1) infinite;
-webkit-animation: spin 1s cubic-bezier(0.5, 1, 0.30, 1) infinite;
-o-animation: spin 1s cubic-bezier(0.5, 1, 0.30, 1) infinite;
-moz-animation: spin 1s cubic-bezier(0.5, 1, 0.30, 1) infinite;
animation: spin 1s cubic-bezier(0.5, 1, 0.30, 1) infinite;
}
@-webkit-keyframes spin {
0% {
-webkit-transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
}
}
@-ms-keyframes spin {
0% {
-ms-transform: rotate(0deg);
}
100% {
-ms-transform: rotate(360deg);
}
}
@-o-keyframes spin {
0% {
-o-transform: rotate(0deg);
}
100% {
-o-transform: rotate(360deg);
}
}
@-moz-keyframes spin {
0% {
-moz-transform: rotate(0deg);
}
100% {
-moz-transform: rotate(360deg);
}
}
@keyframes spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}Nucleo Iconset
Für einen konsistenten Markenauftritt verwenden wir ein einheitliches Set von Icons, nämlich Nucleo. Nucleo ist eine Sammlung aus über 8000 Icons, die über eine Web App oder App für Windows und Mac mit Login verfügbar sind.
Jens Wichern
jens.wichern@suedkurier.de
07531-999-1905
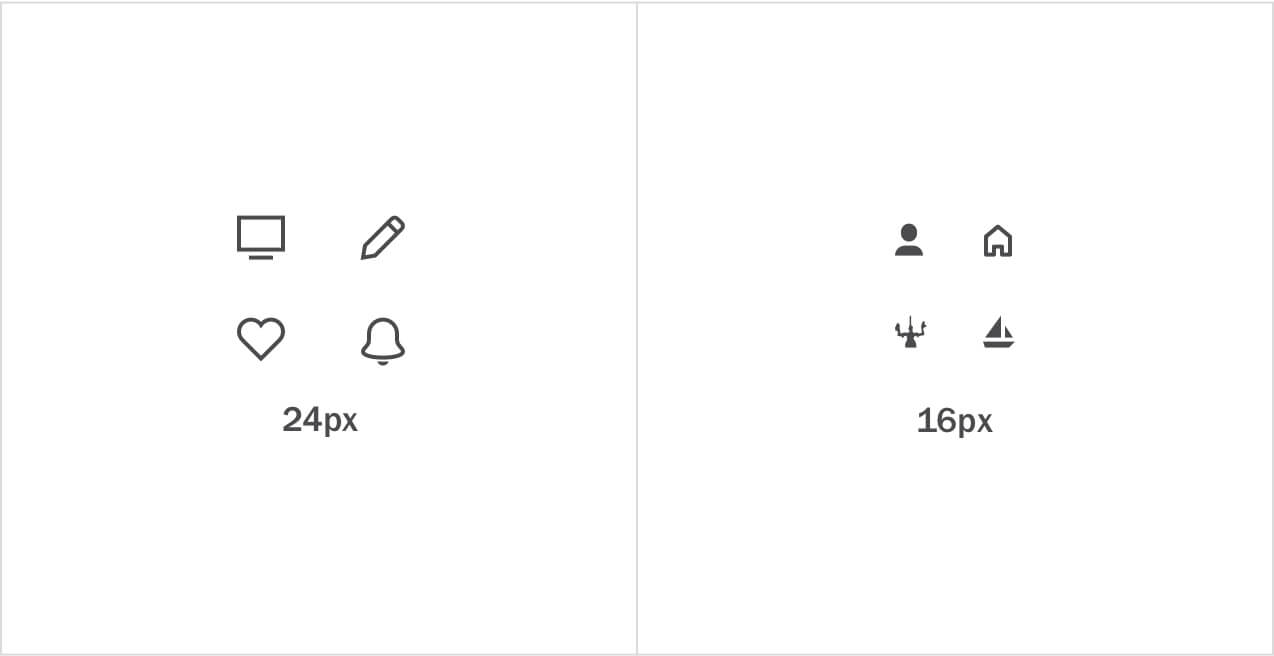
Größen

24px-Icons
Standardmäßig setzen wir Icons in der Breite von 24px ein.
16px-Icons
An manchen Stellen wirken Icons in einer kleineren Größe stimmiger. Für diesen Fall haben wir eine 2. Größe von 16px für Icons definiert.
Weitere Größen
Icons, die mehr einen Illustrativen als einen funktionale Zweck verfolgen, können auch in größeren Größen wie 32px oder 48px eingesetzt werden. Die Strichstärke sollte hierbei im Verhältnis zur Größe angepasst werden.
Styling

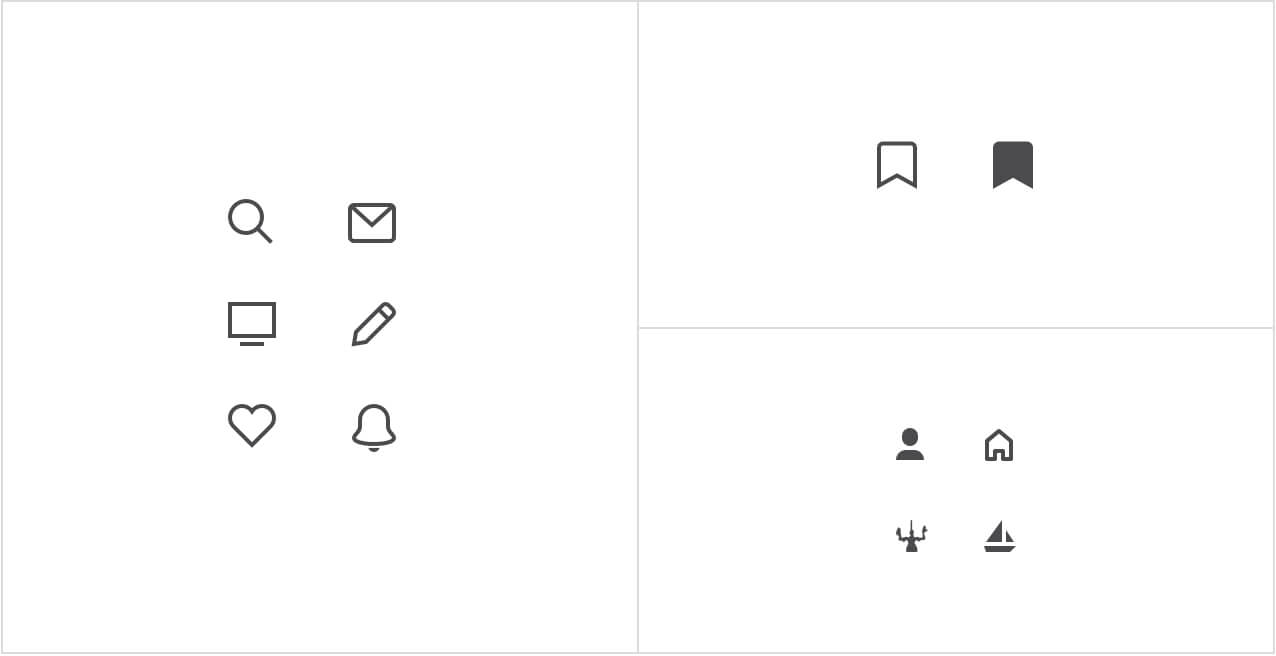
Stil
Nicht alle Icons von Nucleo werden von uns verwendet. Folgende Regeln sollten beachtet werden: Stil Generell verwenden wir Outline-Icons.
![]()
Bitte in Nucleo auf diese Einstellung achten:

Der Vorteil von Outline-Icons ist, dass man verschiedene Zustände abbilden kann. So kann man dem Nutzer mit einem gefüllten Icon zeigen, dass eine Funktion aktiviert wurde.
![]()
Strichstärke
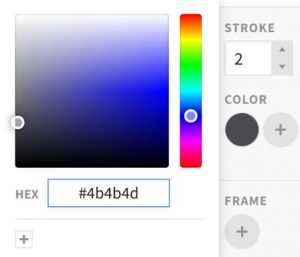
Wir verwenden grundsätzlich eine Strichstärke von 2. Bitte auf diese Einstellung achten:

Ausnahme bei 16px Icons
Da in der Größe von 16px bestimmte Icons im Stil Outline nichtmehr gut zu erkennen sind, können hier auch Glyph-Icons verwendet werden.
![]()
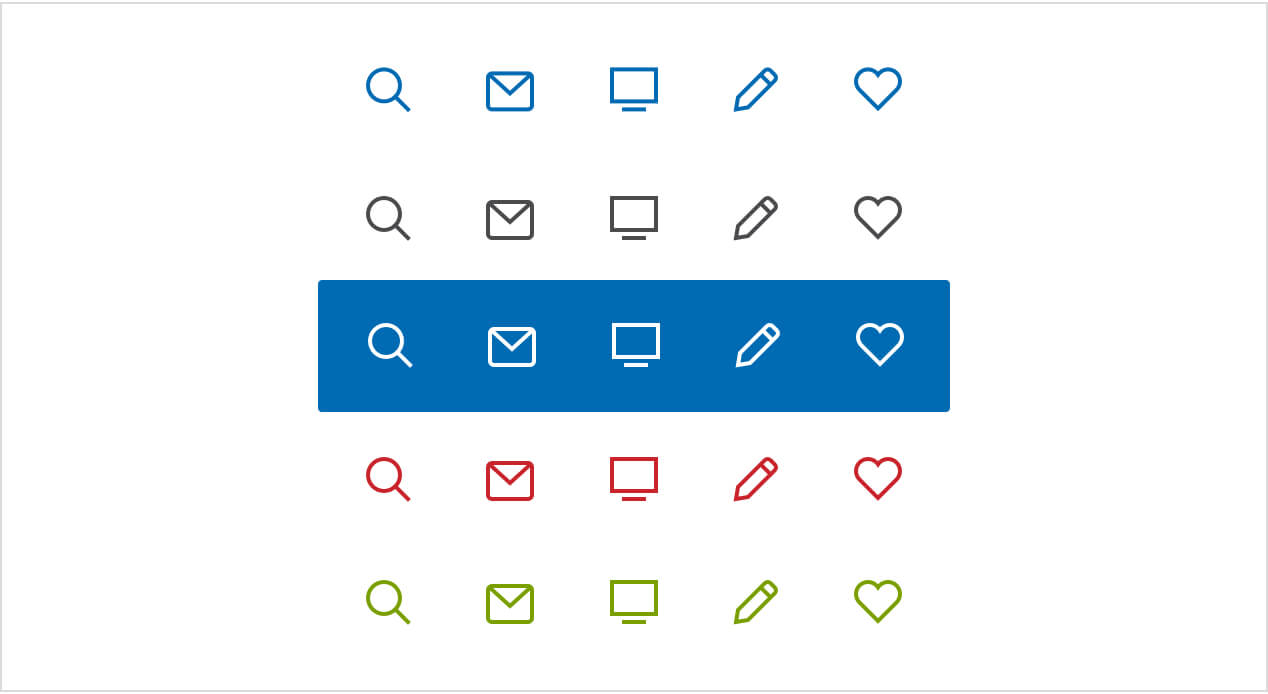
Farben

Farben Unsere Icons sind immer einfarbig, als gültige Farben gelten:
- SK-Blau (auf hellem Hintergrund)
- Dunkelgrau auf hellem Hintergrund
- Weiß auf blauem Hintergrund
- Error-Rot
- Success-Grün
Hinweis zur Einstellung der Farbwerte
Standardmäßig ist in der Nucleo Web App die Farbe #444444 hinterlegt. Diese ist sehr ähnlich zu unserem Grau (#4B4B4D) und wird daher leicht damit verwechselt. Hier sollte darauf geachtet werden, dass der korrekte Farbwert eingetragen ist.

Spinner
Wir verwenden einheitlich auf allen Seiten & Apps folgenden Spinner in grau, blau oder weiß